Dear friends, good day!
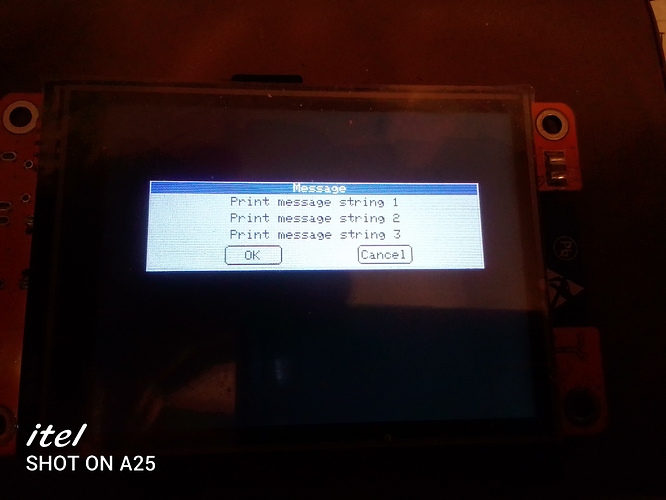
I am trying to write a UI library with a touchscreen, using a simple object system proposed by David. It is planned to make it possible to automatically arrange the elements of the dialog in the window. Now the buttons and other elements are arranged automatically horizontally by line or by several lines. So far, only the message output has been written. (There was little time)
(Message '(string1 string2...) '(button1 button2 ...))
I wanted to add a function (kbhit) to check the key press.
object *fn_kbhit (object *args, object *env) {
(void) env;
if(Serial.available()>0) return tee ;
return nil;
}
const char string_kbhit[] = "kbhit" ;
const char doc_kbhit[] = "(kbhit) - test whether any keyboard keys
hits.\n"
" Returns t if any char symbols are available"
"and otherwise returns nil.";
But for some reason it does not work normally. Perhaps UART has a built-in FIFO. So far I have not found a way to bypass this.
But even without this, the library works. The library and an example message on github.
https://github.com/molnija2/uLisp-touchscreen-example
For everyone who wants to, you can use it by adding your own functions. Perhaps you will have some ideas.